
Communications Series – Web Development
Tim Reardon | Social Strategy
Welcome back to our communication series! The last two series included communications exercises from the Design and User Experience Team, and the Digital Marketing Team.
To give you a quick refresh on what our communication series is about:
The goal of this exercise is to see how different communication styles emerge from a group of like-minded individuals who are given the same prompt. We leave the assignment wide open as to how they can provide the notations to make it perfect to their taste buds.
Next up in our series is our Web Development team! Following the assignment, we asked to answer “How did you approach this exercise and how does it show your communication style?”

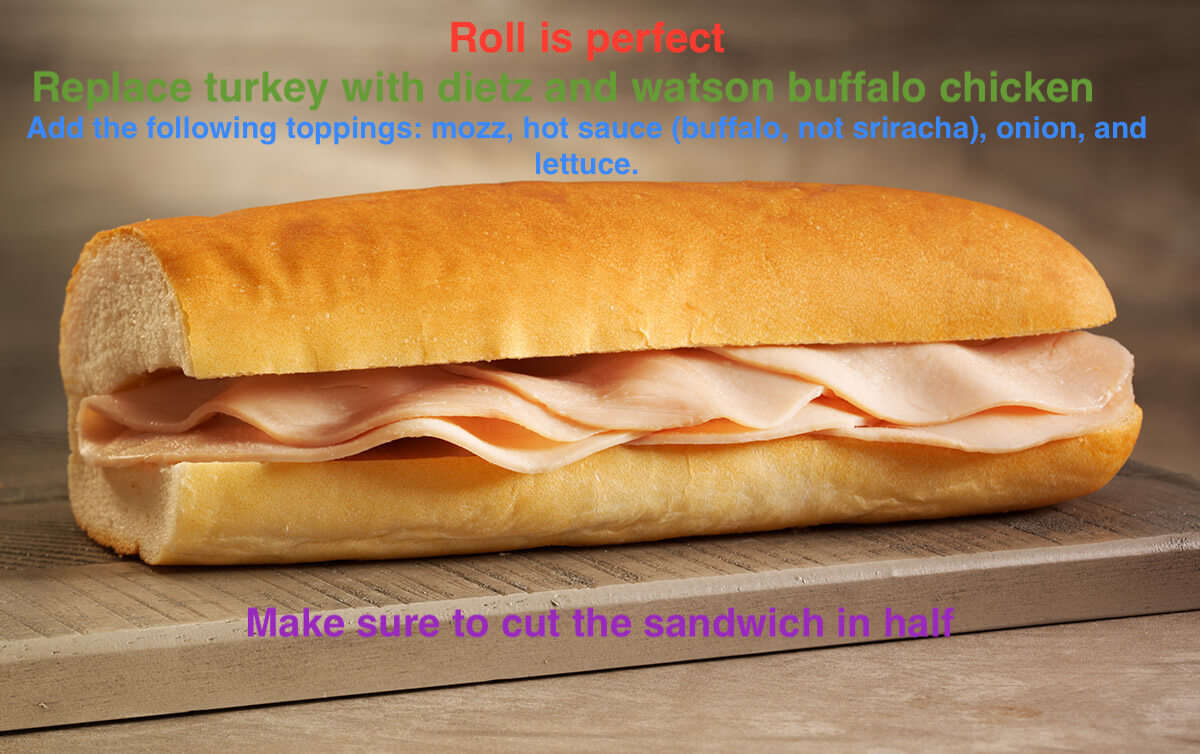
Anand: With the 10 minutes given for the assignment, I knew I would have to act quick to get my point across. Besides the roll being perfect looking, I decided to recreate the sandwich with my favorite choices through colorful text. I figured the colors would not go unnoticed so that nothing on my sandwich was forgotten.
I try to communicate as straightforward as possible with projects so that the team understands fully what is needed, and what must be done in the amount of time given.

Andrew: The limited time made the exercise more challenging, so I wanted to highlight my two needs which in this case is removing the sandwich and adding something I like in its place. To do that and communicate my wants, I hastily used Photoshop’s “Content-Aware” feature to remove the sandwich. Next, I used Google images to find a tasty looking food I would rather eat. In this case, a steak.
I try to communicate the most important points directly. In this case, removing the sandwich and adding something I liked. If this exercise had more time, I would try to clean up lower priority things like the selection I used to remove the sandwich and finding a better image to use.

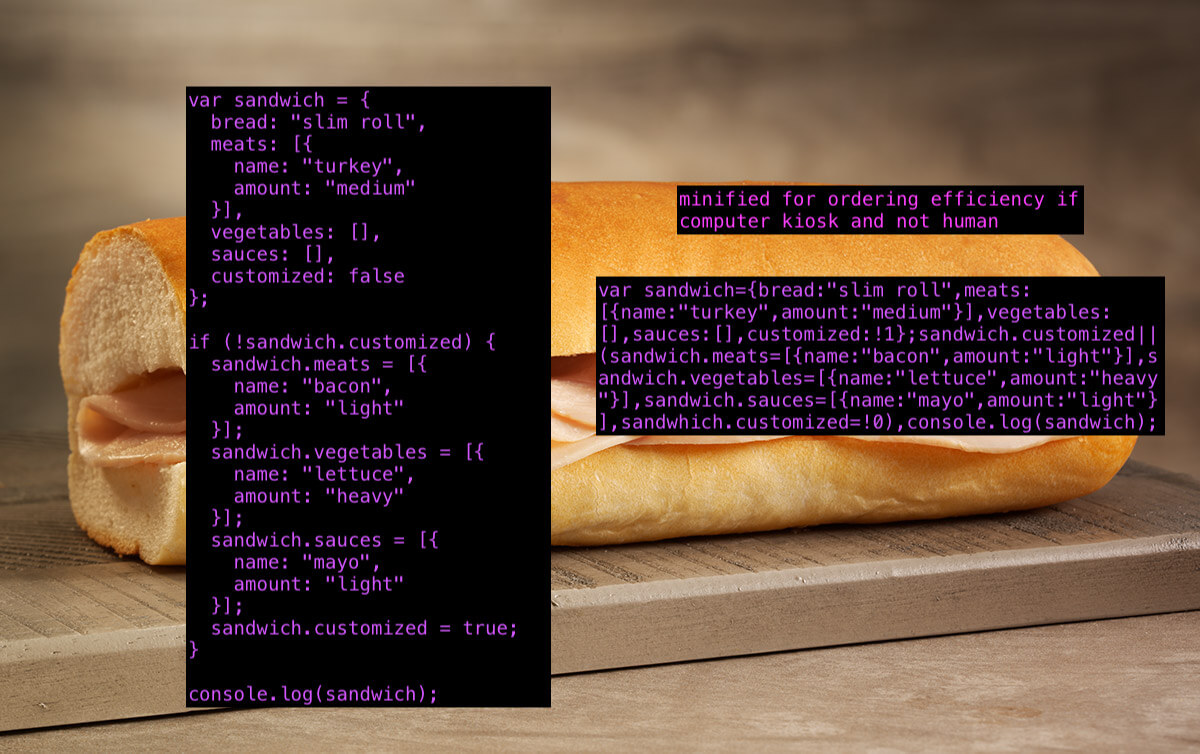
Harrison: Considering the 10-minute time limit for the assignment and my unfamiliarity with image editing software, I knew that conveying my modifications visually was not a viable option. This left me with text, which seemed better anyway since that is how sandwich makers typically receive their orders. In its final form, I described my sandwich in JSON notation which made it easy for me to organize my sandwich component types and specify names and amounts just as if I was submitting an order in a restaurant or deli. Finally, by turning this into a code exercise, I minimized the amount of time needed to “context switch” back into my role as a developer before and after the assignment.
When I make requests, I like to be as specific and efficient as possible. Writing requests using code fits this communication style because I know that the recipient (code processor) will understand my request the first time as long as I format my request properly using an already agreed-upon and understood language/syntax.

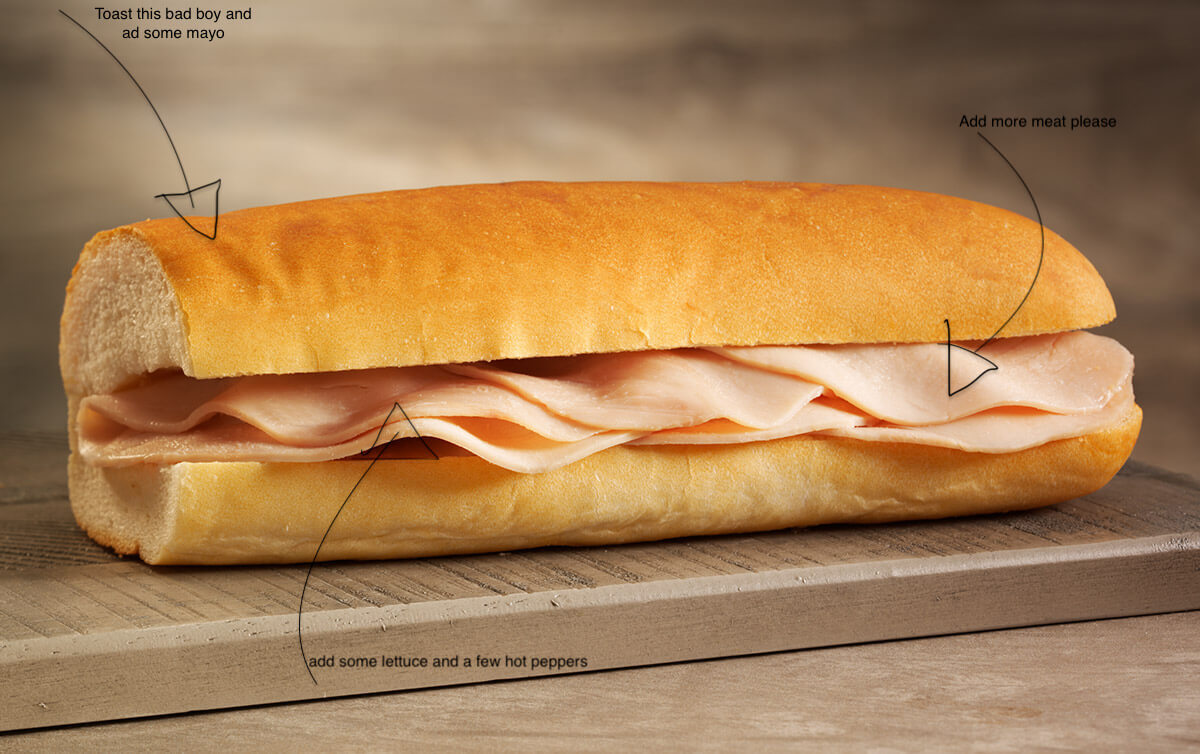
Phil: I approached this exercise straight forward pointing out what needs to happen to the different parts of the sandwich to get what I would like to eat.
I am fairly visual when it comes to communicating with other developers. I like to open up a codebase and point to specific pieces of code to help describe what needs to happen in order to add a feature, fix a bug, or complete any refactor.

Hawk: I was slightly hungry and knowing that 10 minutes was going to be a tight time restriction.
I am direct and to the point initially. After a few minutes I usually open and get more detailed descriptive.

RP: In utter panic, I tried to figure out the best way to get my point across in a way that would make sense for the person making my sandwich. Realizing I only had 10 minutes limited my options since I am not great with photoshop or sketch. Since I could not illustrate what I wanted, I decided to be as direct as possible with the ingredients I wanted using text.
Being clear and having someone understand what I am saying is very important to me. Relating to your audience and speaking in a way they understand makes sure that you are both on the same page. Misunderstandings, more times than not, lead to mistakes, but they are preventable. I want to make sure that if I have expectations they are met, and if I have questions they are answered. With those presumptions, detailed/relatable communication is key.

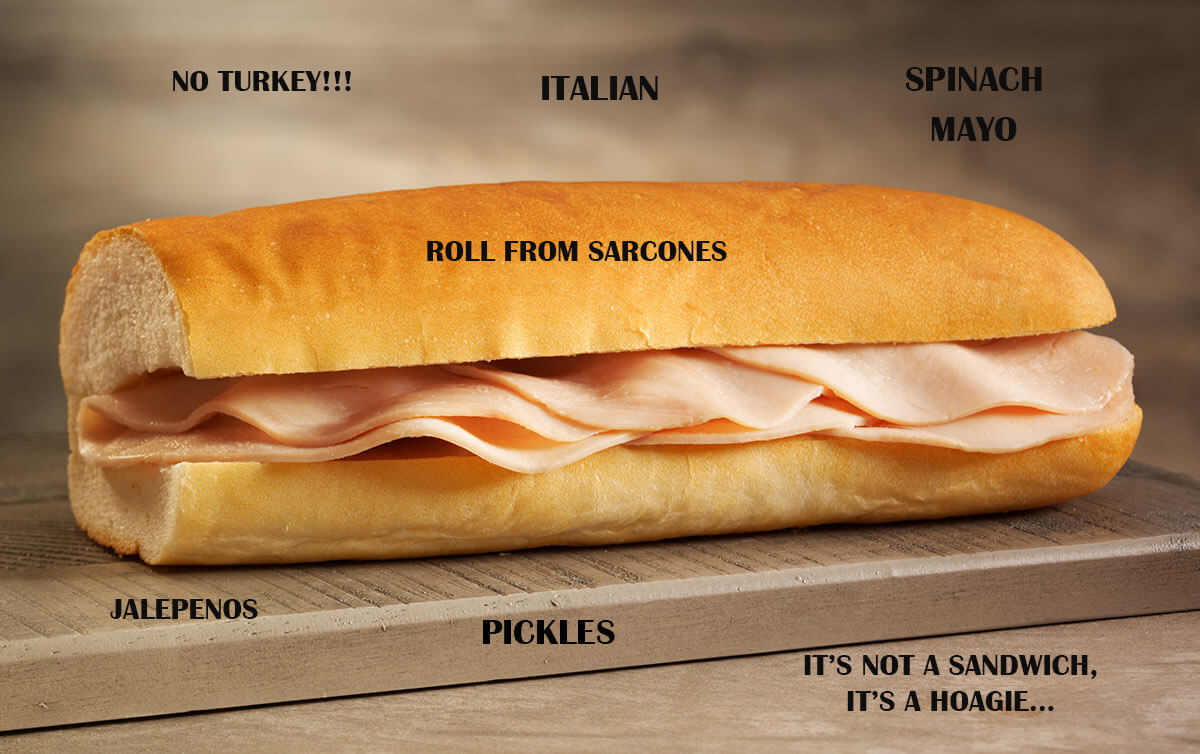
Ryan: I first thought about if I am ordering a hoagie, what type of hoagie do I typically order, which I almost always get Italian. I already know I am a pretty bad artist but wanted to have fun with the assignment. The first was to add lettuce to the hoagie, and I immediately thought of Harrison and his shredded Lettuce from Sassafras, so shredded lettuce got a green line. Piggybacking off the idea of using a line for a topping, I moved to Onions and drew more random white lines. The last two toppings would be Jalapeños and Tomatoes, so I did the best I can to remember not only what sliced tomatoes look like, but how best to not make them look like pepperoni. After some googling, I completed my custom Italian hoagie art. After reviewing the work, I realized I should add a key for others to interpret what the random circles and lines were representing.
When communicating, I prefer to use conversation with some examples (if possible) to convey the idea I am trying to share. With this exercise, using conversation was not an option, so I needed to find a way to bring examples to support the art – a key. This would allow anyone to look at the key and immediately understand what each line/circle was intended to represent.

Tom: I approached the exercise using a simple photo editing tool with a simple goal in mind. Nothing too fancy.
My communication style is simple and direct… and I like to use memes.
Stay tuned next month for part 4 of our communication series featuring the Analytics Team!