
Getting Mobile & Local Search Right – A Seer Event Recap
Scott Hinners | SEO Strategy
If you should know anything about Mobile Search, it’s that 50% of all Google searches are now done on a mobile device (roughly 1.75 billion searches/day). The sheer amount of searches done on mobile device is a clear signal to marketers: If you aren’t thinking Mobile, you aren’t thinking search.
At the event, there were three main takeaways that really hit home and summed up the challenge and opportunity of getting mobile right in 2016.
The topic that garnered the most attention was Google’s new Accelerated Mobile Pages (AMP) format. In order to provide faster mobile results, AMP is a streamlined HTML page format that serves as an alternate version to your website when users are on a mobile device. You’ve probably seen it if you’ve done a news search in the past few months.

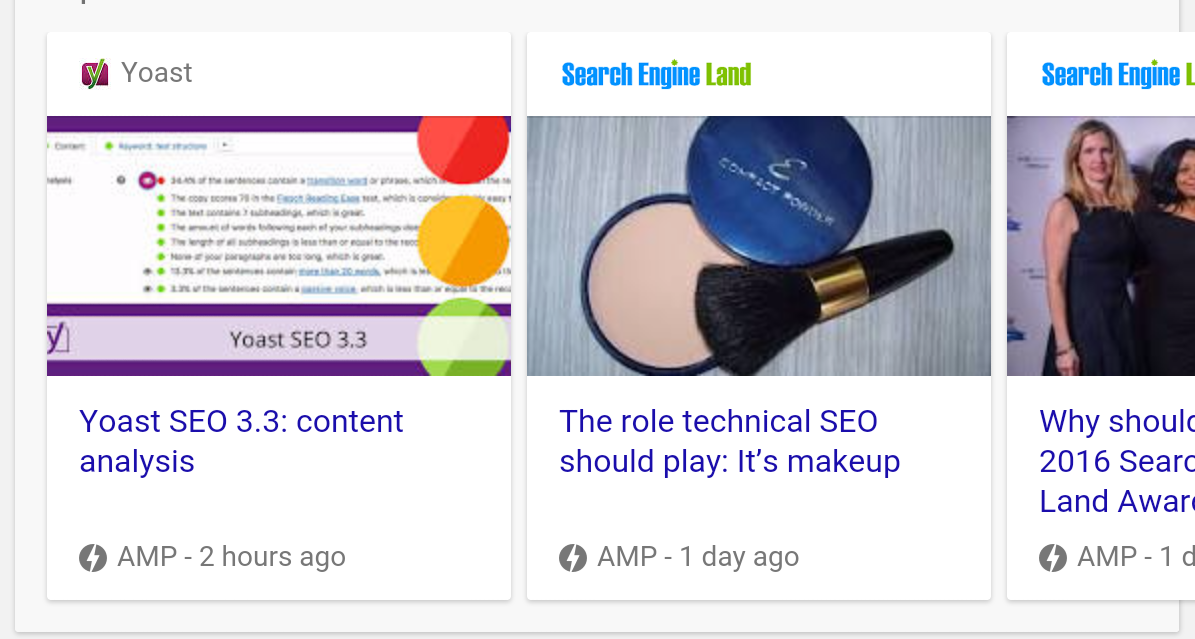
A search for “SEO” serves an AMP content module. Note that Yoast appears first despite not being a major publisher or having an optimized display a sub-optimal display image.
These AMP results are predominantly recipes and news results of major publishers (think the New York Times). Although as evidence from the above screenshot, smaller brands can make their way into this very prominent carousel of AMP results. Google plans to move beyond news and into AMP reviews and movies which opens up the flood gates of what content type Google would like to roll out next. John Shehata speculates that now is the time to create AMP content on your website to gain a potential competitive advantage ahead of the pack. There’s even several plugins that will help you create these pages if you’re using WordPress.
Seer recently wrote a great article on the ins and outs of AMP that you should definitely check out.
Google has been telling us speed is important since 2010. Last month, Google finalized its roll out of their mobile friendliness ranking algorithm, which among other things, assesses the speed of your mobile pages. They even rolled out a new mobile page speed testing tool.

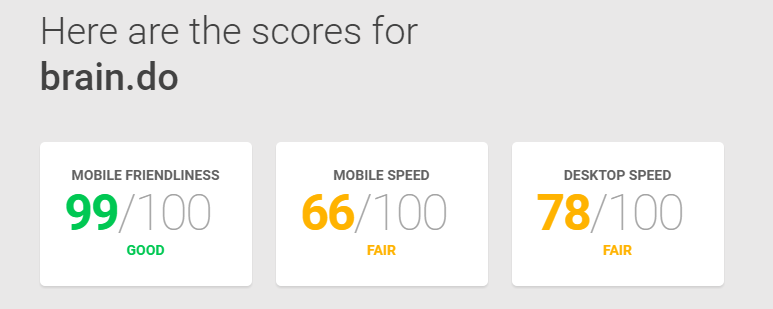
Alongside Google’s second mobile friendliness update, ThinkwithGoogle testing tool was released to let webmasters better understand where their mobile pages sit.
As John Shehata pointed out, about 90% of page load issues are on the front end. Optimizing JavaScript, CSS, images are all top of mind for mobile. One way developers can manage this, Cindy Krum pointed out, is through lazy loading of page elements as well as progressive loading of images which allows for faster loads times and better overall mobile UX.
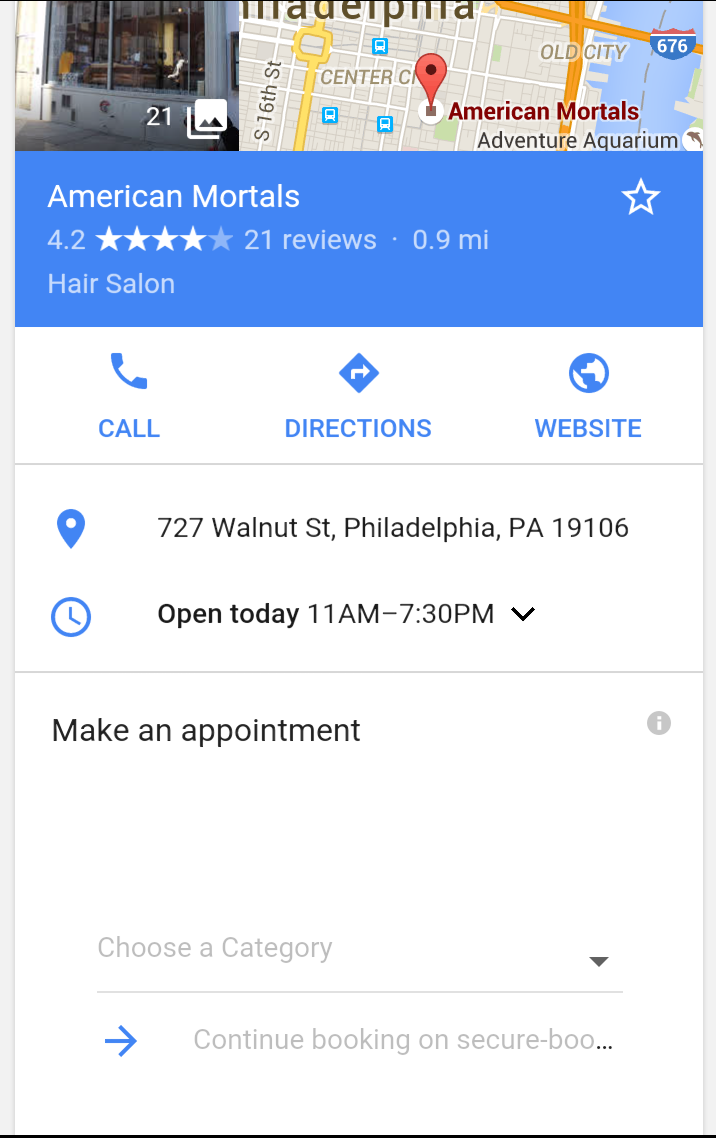
If there was one quote that stuck from the event it was from Cori Shirk, Senior SEO Manager at Seer Interactive, who recommend to “Stop thinking of your website as a location, and start thinking of your website like a data feed.” Her point was that Google is spending more energy getting users what they need directly from local search results. You can get driving directions, company information, reviews, make reservations, book appointments and more right from Google’s local results.
If you work with local SEO clients, you may find that if you’re doing a good job, you’re seeing LESS clicks to your website. That’s because Google has effectively externalized your companies most relevant info for the benefit of searchers.

You may never need to visit your local hair salon’s website when you can make an appointment directly from search results.

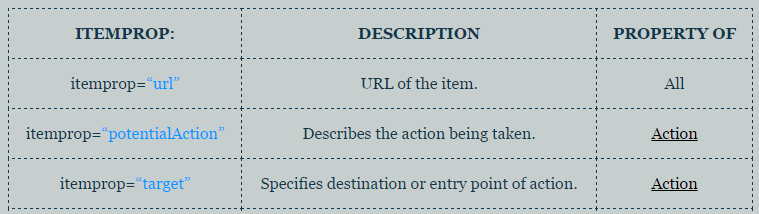
Webmasters can mark up their local site with “potentialAction” schema which Google may use in search results, especially for things like booking appointments or making dining reservations. Chart courtesy of Builtvisible.
Each of these key takeaways involve much more in-depth information, and we’re happy to fill in the gaps with any questions you may have about Mobile Search. With the continuing importance of Mobile in local search, app search and the potential rise of AMP, marketers and SEOs alike will need to get ahead of the curve if they want to succeed in the quickly evolving landscape.
Are you rolling out AMP on your websites? What are your thoughts on the future of local search? We want to know your thoughts, let us know in the comments!